For their second Design Challenge, Mozilla asks the question: "Reinventing Tabs in the Browser - How can we create, navigate and manage multiple web sites within the same browser instance?"
The use of tabs has been helping us navigate the web by eliminating the need for window management. But due to the problems of visibility and disorganization, the usefulness and usability of tab bar deteriorate quickly as the number of tabs increases. Some people may wonder why we need to open so many tabs in the first place. In order to answer this question and to better understand how people use tabs, I had decided to do some research before I try to design my concept. Below is a list of common tab usage scenarios that I have come up with by researching online and summarizing my own experience.
- Using tabs concurrently to achieve a specific goal - In this case, the tabs are related to the same subject matter. And the users might need to switch tabs quickly, especially when they are comparing the contents of multiple tabs. (As a side note, I designed a feature called Grid View for my last Design Challenge concept that allows the users to look at multiple tabs simultaneously. You could take a look at it here.)
- Multitasking - For better or worse, we often use tabs to view web pages that are unrelated to each other. Our focus is constantly changing. Sometimes, we might manually change the order of tabs to prioritize our activities.
- Using tabs as temporary bookmarks and sticky notes - Sometimes the users might find it too troublesome to bookmark multiple pages that are only used for an ongoing activity. So they might leave the pages opened as tabs and use them for more than one session (by using the save tabs option.) And sometimes the users might just want to keep pages opened as reminders. These pages will probably be closed within the current session.
- Opening new links in tabs while still reading the current page – This is a technique used for supporting the above scenarios. By opening links in new tabs, the users could access multiple pages without disrupting their current workflow. It could also save the users' time by having the pages loaded in the background. Even though this is a very effective way of using tabs, I suspect that a lot of users are not aware of this technique because they don't know the shortcut key for opening link in new tab (middle-clicking and Ctrl-clicking.) So improving the visibility of opening link in new tab might be a problem that needs to be solved before revamping the tab system.
It is clear that in all of the above scenarios the users could benefit from having more tabs opened. And organization is the key to help users manage a large number of tabs. So for my concept, I focus on how to group tabs into smaller chunks so that the users could view and use tabs more easily.
Concept

Video Demonstration:
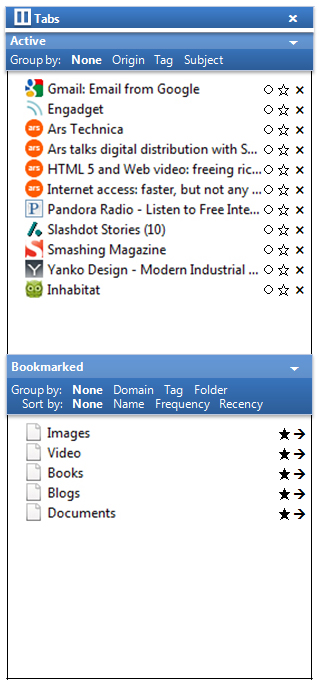
Sidebar
In terms of UI element, a sidebar is the main component of my concept. It is used for supplementing the tab bar, i.e., the users have the choice of using either the conventional tab bar or the sidebar. The reason behind this hybrid system is that a sidebar takes up a significant amount of space. Sometimes we want to trade functionality for simplicity. Having the sidebar omnipresent would be overkill when there are only a few tabs, which is a common scenario.
Although a list view of tabs scales well, the usefulness of the sidebar depends on the descriptiveness of the page title. In order to help users distinguish pages that don't have proper title, the sidebar would show a full-sized preview of the page when the cursor is hovering over the tab.
Active Pages & Bookmarked Pages
The sidebar consists of two sections: the active pages and the bookmarked pages. Very often, we keep tabs opened all the times not because we need to monitor their updates but because we need to use them frequently. So combining bookmarks and tabs into a single sidebar simplifies the process of page access and makes better use of screen real estate.
Hovering Buttons, Quick Tag Mode, Float
In order to simplify the interface, the control buttons would only appear when the cursor is hovering over the sidebar. For the bookmarked pages section, there are two buttons: tag, and open in new tab. For the active pages section, there are three buttons: float, tag, and close tab. Opening in new tab and closing tab are self-explanatory. As for the tag action, it is very similar to the bookmark action in Firefox. When the users click on the tag icon, the sidebar will enter the quick tag mode and a tag input panel would appear next to the sidebar. This interface allows the users to bookmark and apply new tags to multiple pages simultaneously without using a dialogue box. Lastly, the float action allows the users to prioritize tabs by keeping them on top of the list. This float status will work across sessions. And tabs that are floating will not be affected by grouping. So the users could always have quick access to important web pages/applications such as e-mails.
Grouping
Grouping is the key for better organization. Therefore, my concept has a few grouping options that can be used to reduce the complexity caused by a large number of tabs. For active pages, there are three grouping options: origin, tag, and subject. For bookmarked pages, there are also three grouping options, which are domain, tag, and folder. Grouping by domain, tag and folder are fairly self-explanatory. Grouping by origin allows the users to group pages that originate from the same page, which is a very common scenario.
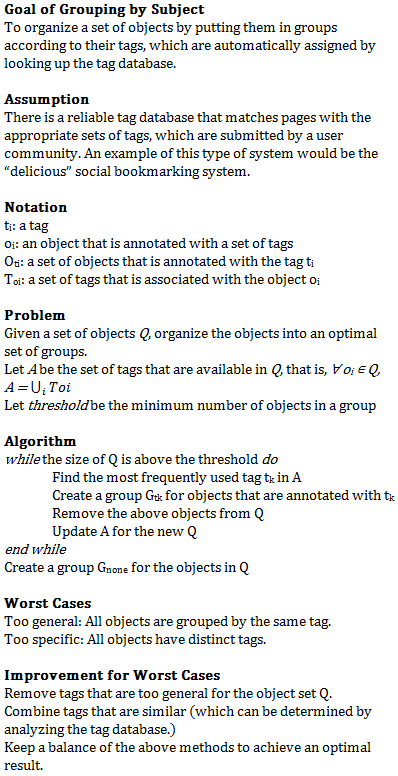
Grouping by subject is what I want to elaborate on. We know that tags are very useful for categorizing pages, or all digital content for that matter. But the process of tagging requires too much human effort. So what I am proposing is a feature that allows the browser to automatically (and temporarily) tag and group active pages according to their subject matters. Given the difficulty of this task, it is obvious that this feature might not produce a very organized result. But sometimes we are willing to trade accuracy for convenience. Below is a rather technical description of the feature.

The above algorithm is very rough. And it makes a big assumption that there is a tag system that is capable of (1) annotating pages with tags in a timely and accurate manner and (2) keeping track of the relationship between tags (e.g. similarity). But I think automatic tagging is a very useful tool for easing information overloading, which is becoming a bigger problem for web users. And it is definitely something worth spending time thinking about.
Conclusion
To conclude, I'll try to explain how my concept assists the users in the four scenarios mentioned at the beginning.
- Using tabs concurrently to achieve a specific goal - By presenting tabs in a vertical list, the sidebar allows the users to identify tabs at a quick glance. For tabs that don't have proper title, the full-sized preview of tab provides additional help.
- Multitasking - All the grouping options allow the users to organize tabs accordingly. Since such grouping is presented by tree lists, the users could prioritize their activities by collapsing groups of tabs that need to be dealt with later (In fact, some of these functionalities are already implemented by add-ons such as Tree Style Tab.) The float action also allows the users to prioritize tabs by placing them at the top of the list. Lastly, grouping by subject is especially useful when there are a lot of tabs. Its auto-tagging functionality allows the users to quickly organize tabs in a cognitively useful manner.
- Using tabs as temporary bookmarks and sticky notes - I think the "Save and Quit" option is already a very helpful tool for people who like to use tabs as temporary bookmarks. And for people who are discouraged to bookmark pages because of its complexity, the sidebar has a quick tag mode that allows the users to bookmark and apply new tags to multiple pages easily. For people who like to use tabs as reminders, the float action gives them the option to make a tab more prominent.
- Opening new links in tabs while still reading the current page - The grouping by origin allows the user to easily organize tabs that are opened in this way. And such grouping would be retained even if the origin page is closed.
If you have any question about my concept, feel free to leave a comment.
This work is licensed under a Creative Commons Attribution 3.0 United States License
